Green Window


Wireframing a mobile networking platform based on sustainability
Overview
Green Window was set out to be a networking and consulting platform for small- and mid-sized companies based around sustainability. It was a separate startup that ended up merging with the project I was working on, so the idea behind this changed and never moved past the wireframe stage.
For this project I made a working wireframe with an implemented filtering system and all other necessary components.
Role
UX/UI Designer
Design, Prototyping & Testing
February 2021
Background
As I started my work at AGrENDA, we partnered up with a similar startup in the Innovative Growth program. It seemed that their idea was similar to ours, as both projects were centered around the UN's Sustainable Development Goals and helping companies become more sustainable. The merging of the two ideas became this wireframe, which was meant as a networking platform for companies to assist each other with knowledge and resources, as well as receive consulting services from the company. There were some overturn in staff and further changes in the concept, so work on this particular wireframe ceased and we moved in another direction in the project.
What I achieved
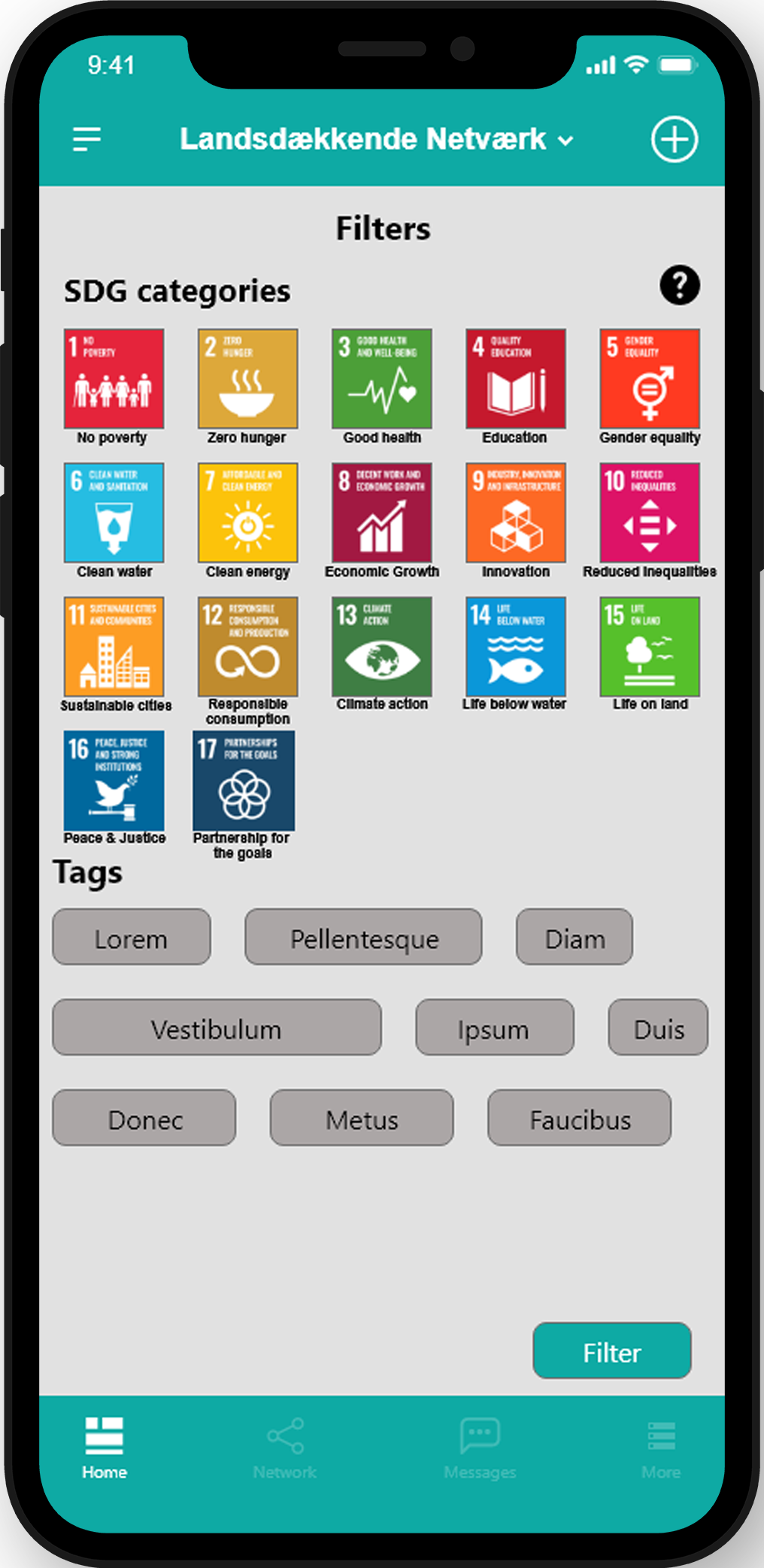
For this particular case, I created a wireframe with full navigation, and all the necessary pages and sceens, with a working filtering system where users can filter posts in their feed based on the SDGs and labels. It is possible to mix and match a combination of these. I only created this system for the first three of both SDGs and labels just to demonstrate how the feature would work, as it was a fairly big task even with this limited selection.
Discovery
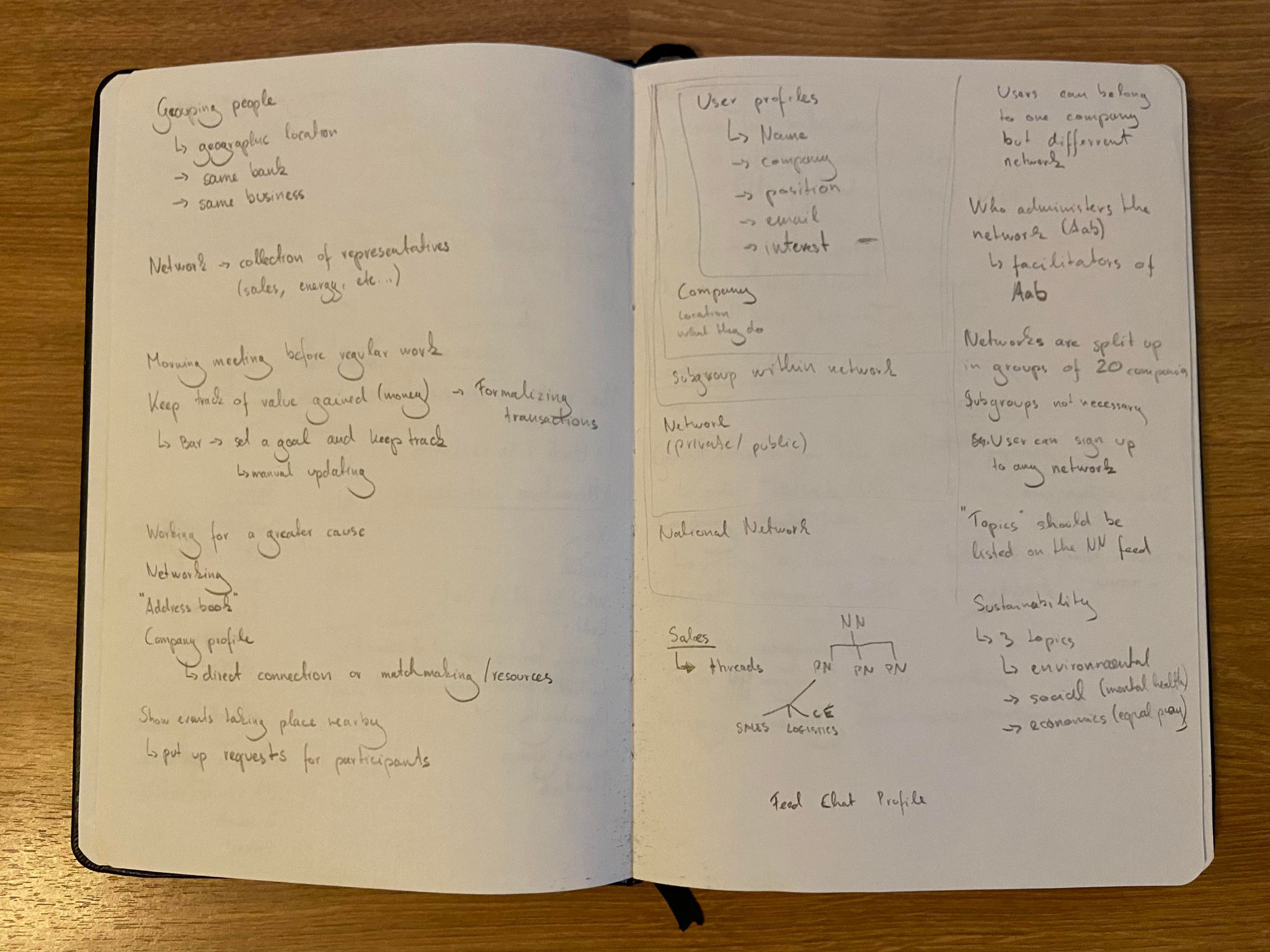
To determine what features should be present in the platform, internal stakeholder interviews were conducted. The notes taken during these interviews were used to build up the list of features that matched the mental model of those interviewed. Then, through an iterative process, the wireframe was adjusted until all involved parties were satisfied with the result. The wireframe was based on sketches I created based on the interview notes that helped me visualise the hierarchy of components within the app and the approximate layout of the pages.

Defining the target users
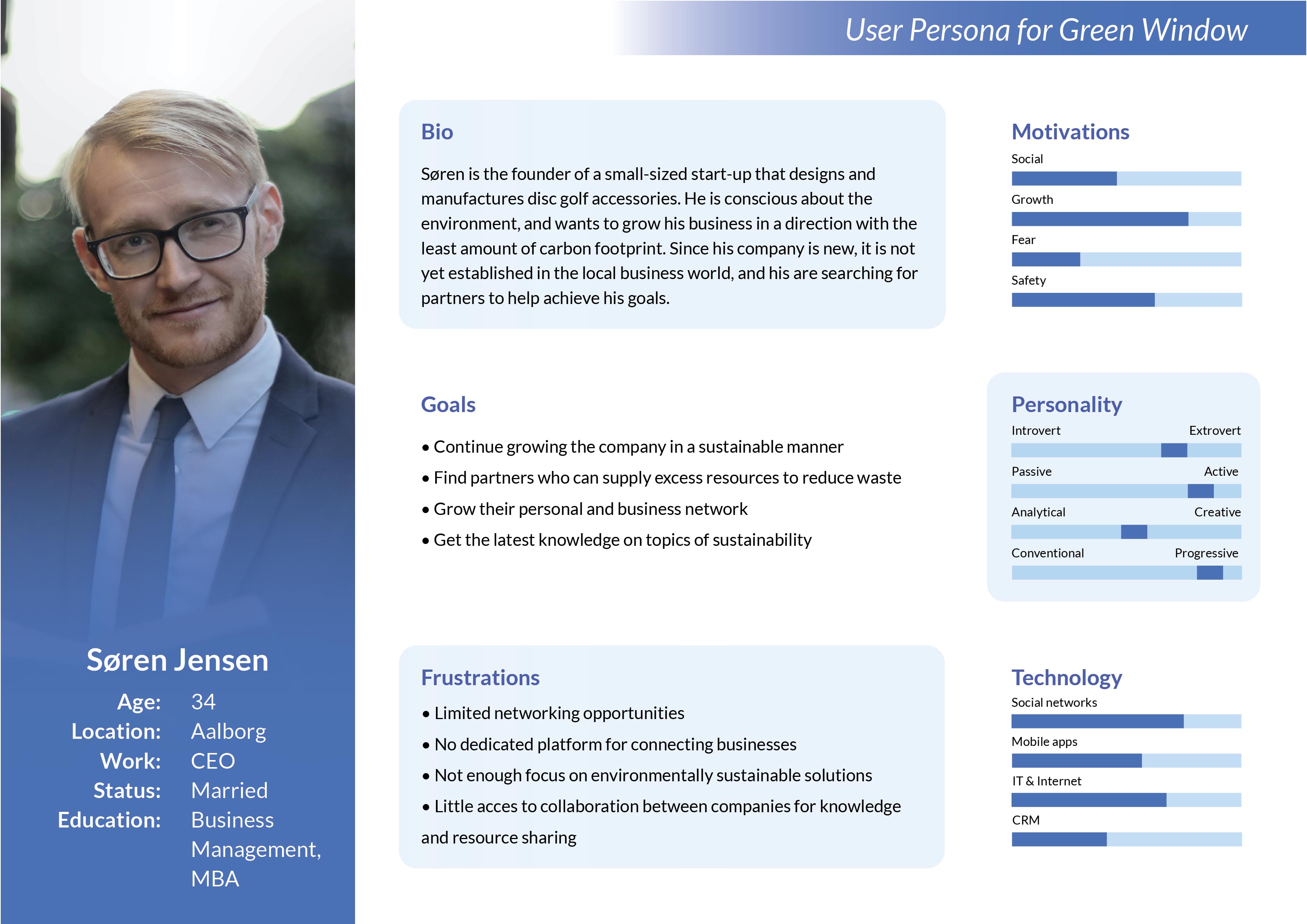
I followed up the stakeholder interviews by coming up with user personas for our platform. This was based on the information on for whom and for what purposes they wanted to create Green Window for. Below you can see Søren, one of the personas I developed for this project. Søren works for a small-sized company as one of the founders. Søren wants to take their business to the next level by saving money through collaboration with other companies through procuring resources more sustainably. Søren is in their mid-30s and engages on social media frequently. They enjoy flexibility, so it's important that the platform offers the same functionality on phone as well as desktop devices.

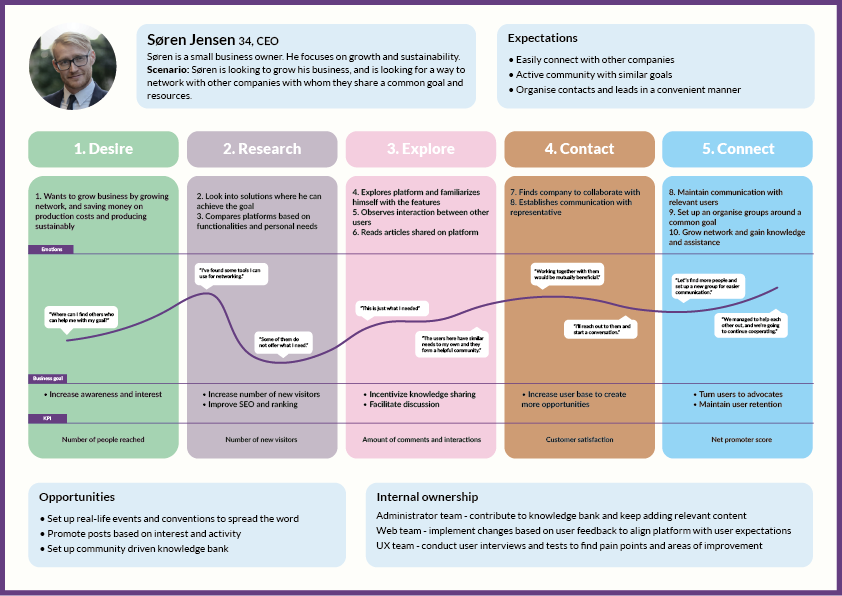
Additionally, I also created a user journey map for Søren, to illustrate his interactions with the platform. This step helps us step into the shoes of our potential users and enables us to see our product through their eyes. This, in turn helps us see any shortcomings of the design and come up with improvements for it.

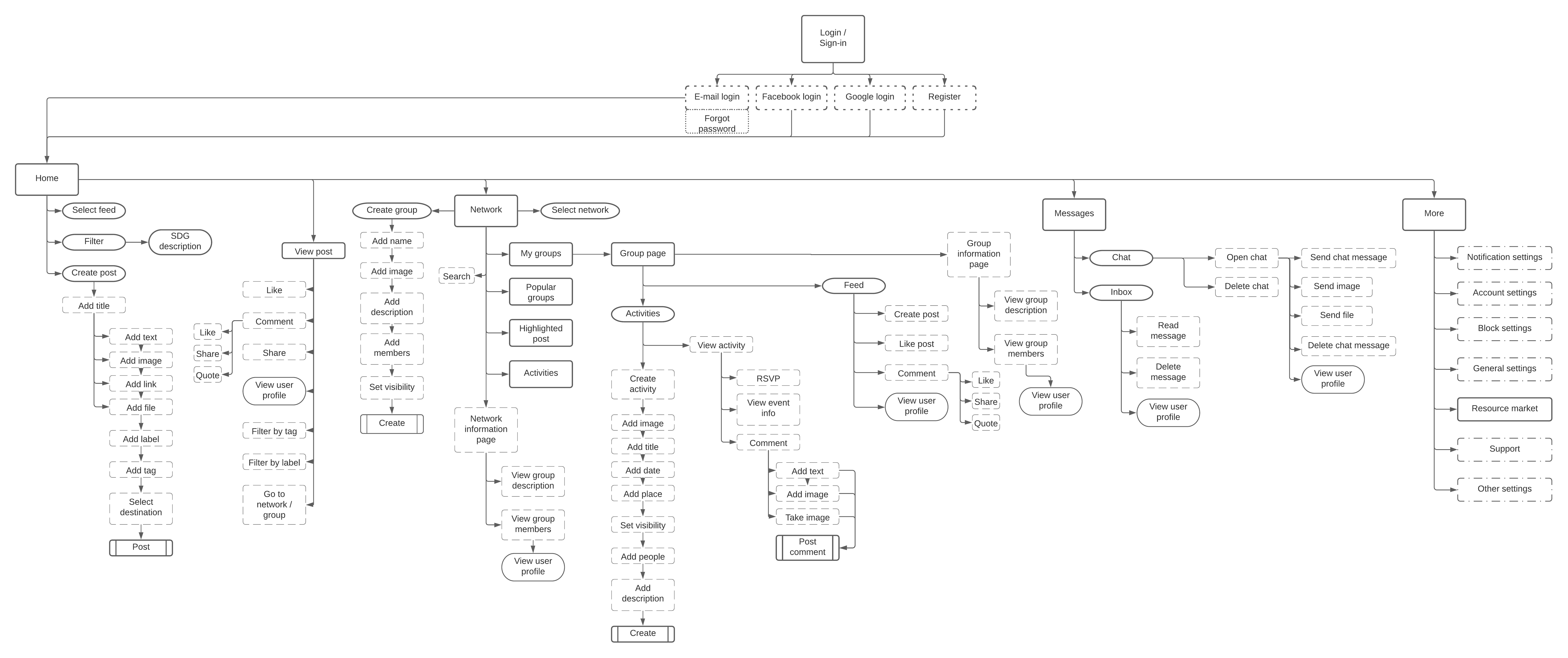
Mapping out the platform
As mentioned above, the internal stakeholder interviews also helped me in coming up with the information architecture of the application. To aid in this, I also looked at state-of-the-art in this area to get an overview of the current desgin patterns and decisions. Conducting certain research methods like card sorting would have helped in the creation of the IA, potentially yielding a different one than present in the wireframe, but due to the pace of work and some other tasks, I did not conduct anything like this. Still, the available information was sufficient at the time.

Next steps
The next steps would have involved validating the design through user testing, and following any necessary adjustmens, the design of a high-fidelity prototype would have taken place.
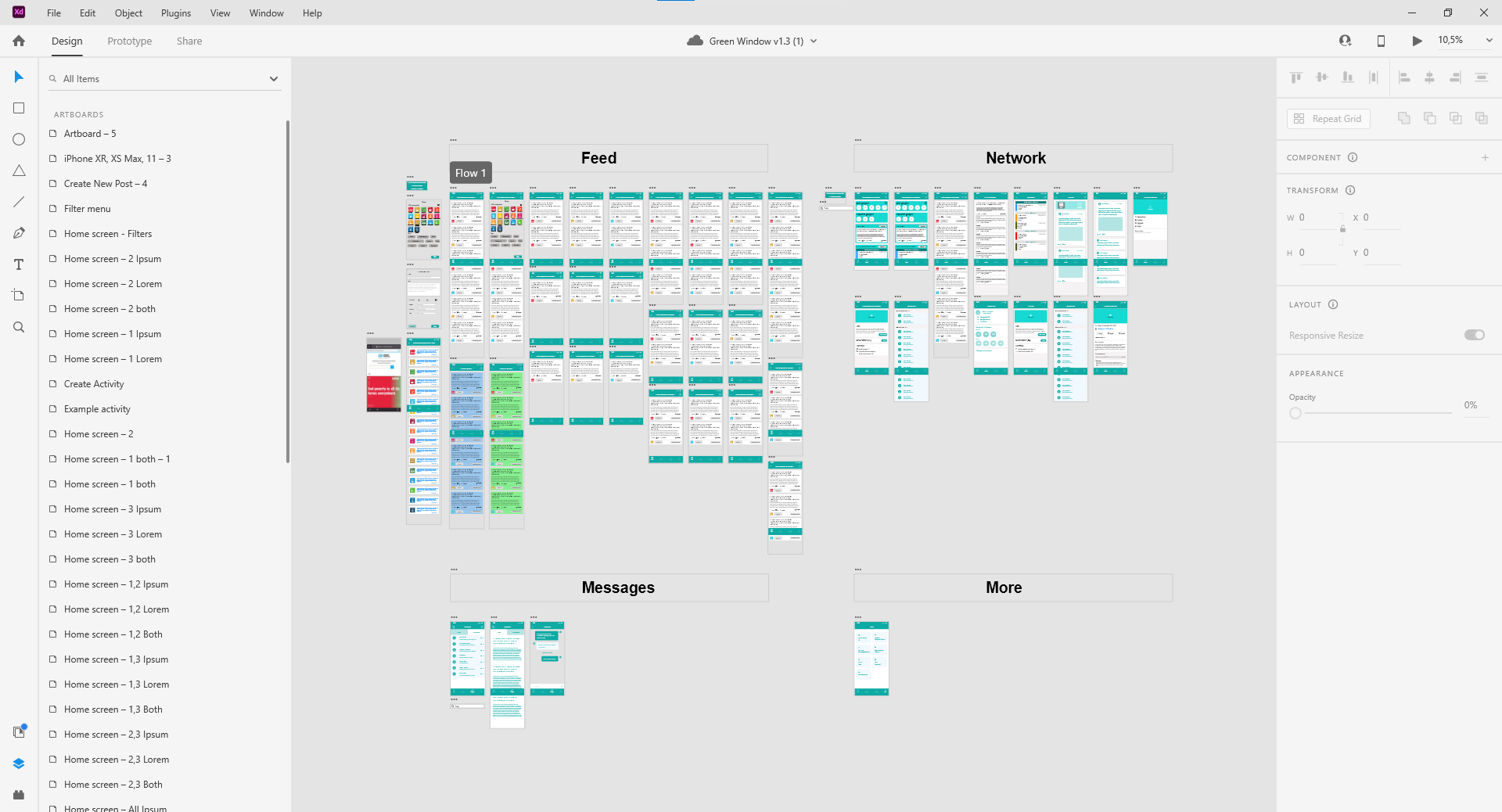
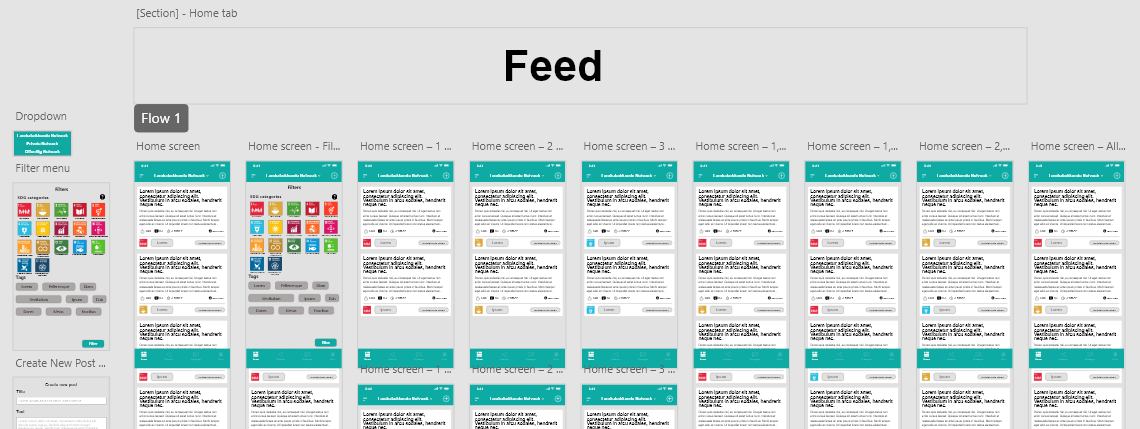
The wireframe file's contents are depicted below, and it will be made publically available in the near future.