Project page
Hallowgods
Formal title:
Developing a small game as part of our game design course
Semester:
6th
Year:
2018
My roles:
Writing, Game Design, Character Design, 3D-modelling, Prototyping
Overview
As part of a game design course during 6th semester, I was part of a small team developing a game. We developed a Halloween-themed puzzle game where players had to single out actual dieties from among trick-or-treating children and give these gods the candy as a sacrifice. We started out by writing words on pieces of paper and pulling two at a time from a hat, and trying to formulate a game idea based on the word pairing. After we created a few ideas, we began to "kill our darlings" and narrowed it down to a final game idea.
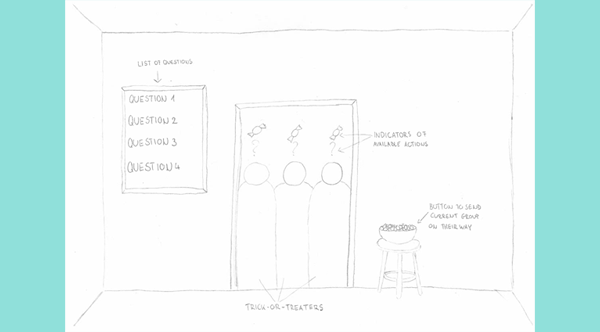
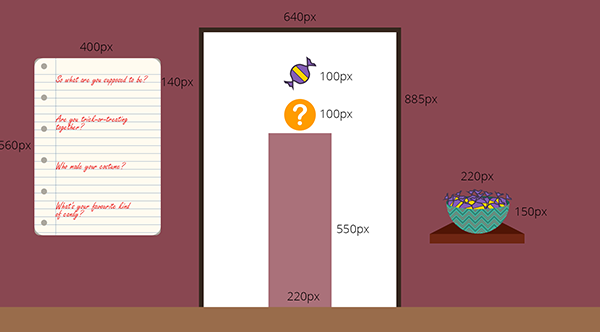
Gameplay consisted of groups of 3 showing up at the player's door, and among these groups were children and various gods mixed in. Players could then choose a question from a list of 5, and choose one trick-or-treater to ask the question from. This was done by clicking on the question mark over the head of the respective visitor. Each question could only be asked once per group. The answer given would imply who were children and who weren't. Additionally, the visual design of the characters was also an indicator of their true identity. Once the player has decided who is who, they could give candy to the desired person. Following this, the group left and a new group of three came to the door.
The idea was that initially, it would be easy to tell the gods from the children, but as the game progressed, it would become increasingly difficult to tell them apart based on both the answers given and the visual design. The loss condition would have been angering the gods by making too many bad calls and giving too many candies to the wrong visitors: the children. The limited time we had to develop the game meant that some elements did not make it in the final version, but the core interactions of the game were functional and playable. It was enjoyed by playtesters, who said that the premise of the game was unique.
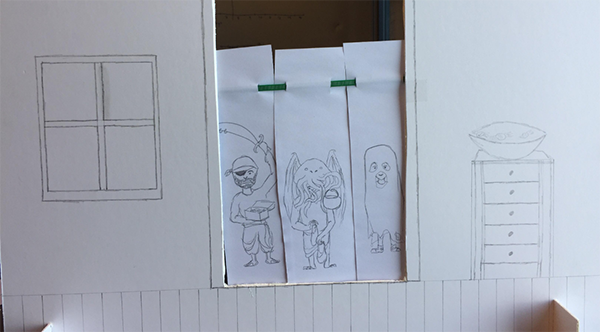
The process involved creating lo-fi and paper prototypes, and through iterative testing and design we polished the game based on the playtester's responses. This was an important step and something that would have been useful for puzzle design in our 5th semester project. With this process we could make sure that the game is understandable to the players, and the design communicates the purpose of the different elements well. The carousel to the left showcases how the game progressed from sketch through wireframe design and paper prototype to the final look. Looking at it now, there's room for improvements, especially on the UI front, but when we made the game, we achieved what we were going for.
If you want to try the game, feel free to download it using the button below.